一、安装grafana-zabbix插件
使用Zabbix收集数据,Grafana展示图形,大多数公司都是这么使用。Grafana默认没有zabbix作为数据源,所以我们需要手动给zabbix安装一个插件,然后再添加进Grafana即可,非常简单,下面开始配置。
官方网站:https://github.com/alexanderzobnin/grafana-zabbix
官网wiki:http://docs.grafana-zabbix.org/installation
grafana-zabbix插件安装有好几种方式,如下介绍:
第一种:使用grafana-cli工具安装
获取可用插件列表命令
|
1 |
$ grafana-cli plugins list-remote |
安装zabbix插件命令
|
1 |
$ grafana-cli plugins install alexanderzobnin-zabbix-app |
安装插件完成之后重启garfana服务
|
1 |
$ service grafana-server restart |
第二种:使用grafana-zabbix-app源,其中包含最新版本的插件
|
1 |
$ cd /var/lib/grafana/plugins/ |
克隆grafana-zabbix-app插件项目
|
1 |
$ git clone https://github.com/alexanderzobnin/grafana-zabbix-app |
注:如果没有git,请先安装git
|
1 |
$ yum –y install git |
插件安装完成重启garfana服务
|
1 |
$ service grafana-server restart |
注:通过这种方式,可以很容器升级插件
|
1 2 3 |
$ cd /var/lib/grafana/plugins/grafana-zabbix-app $ git pull $ service grafana-server restart |
第三种:使用源码包安装(一般没有必要)
二、配置Grafana
移动到grafana左侧面板的插件,选择应用程序选项卡,然后选择“配置”选项卡,打开Zabbix,启用插件。
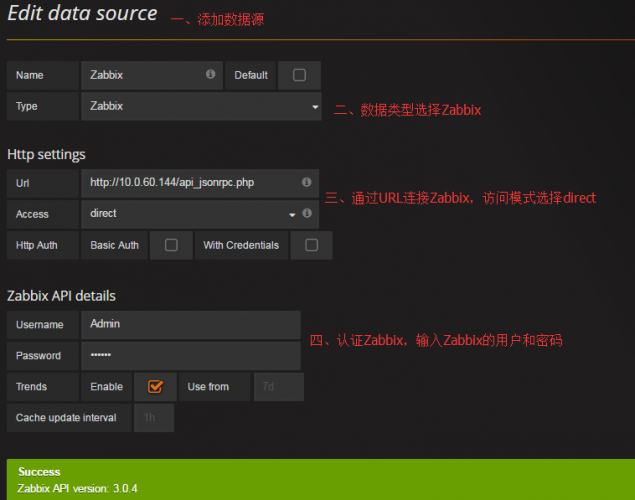
添加Zabbix为数据源

Name:给数据源起一个名字。
Default:选择默认,意味着数据源将预先选定为新的面板。
Type:选择数据源的类型。
Url:这里的Url是http协议,地址和端口是zabbix-web提供的接口。
Access:访问代理,这里选择了proxy表示Grfana通过后端访问,还有direct值表示从浏览器直接访问目录。
代理(proxy)访问意味着的Grafana后端将从浏览器代理所有请求,并将它们发送到数据源。这样是有用的,因为它可以消除CORS(交叉来源站点资源)的问题,如消除需要传播到数据源到浏览器的身份验证详细信息。但还支持直接(direct)访问,因为在某些情况下可能用来访问直接根据用例和拓扑结构的Grafana、 用户和数据源的数据源。
Username:输入zabbix的用户名,需要进行认证,一般使用管理员。
Password:输入zabbix用户的密码。
都填写完成之后点击Save & Test,一般只要看见Success就表示成功了,下面就可以去利用zabbix中数据添加图形了。
本教程的Zabbix版本为Zabbix-3.0.3,详细配置教程请参考官方文档:http://docs.grafana-zabbix.org/installation/configuration/
常见错误解决请参考:http://docs.grafana.org/installation/troubleshooting/
三、开始使用Grafana
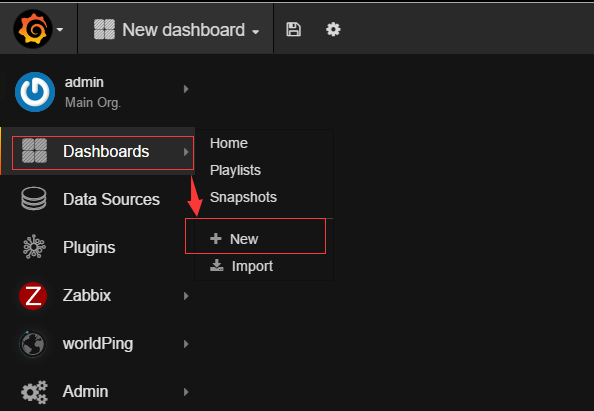
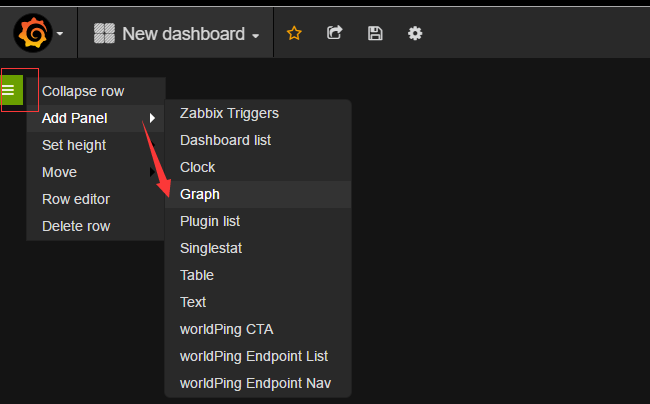
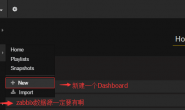
1、添加新的图形面板到仪表板
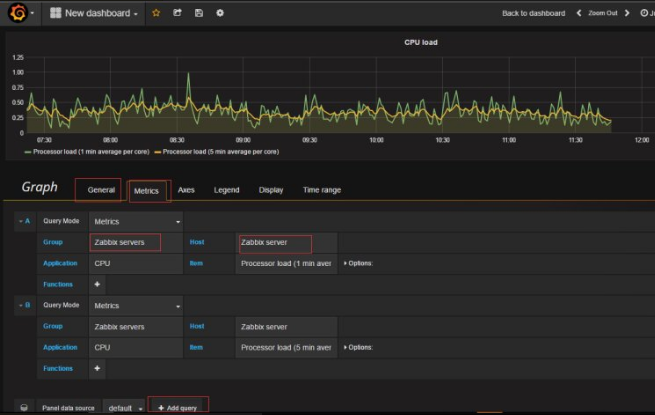
创建CPU负载图形
选择Add query就可以在一张图表中添加多个监控项。
可以使用度量字段中的正则表达式生成大量的项目的图表。grafana使用JavaScript正则表达式来实现。例如,如果需要显示的CPU时间(用户、系统、iowait,等等)你可以使用正则表达式在项字段创建图:
/CPU (?!idle).* time/
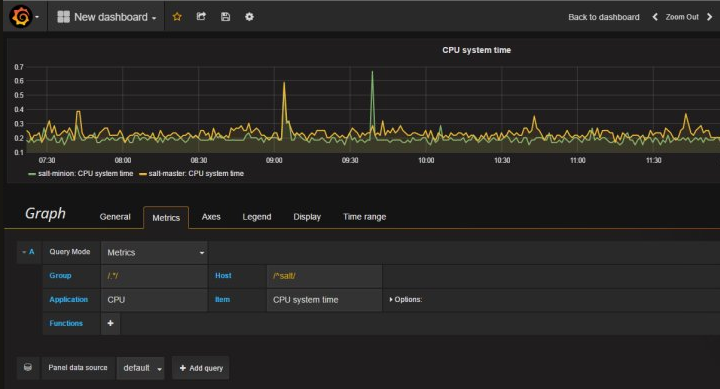
#使用正则表达式对不同主机的相同监控项进行比较,使用/.*/表示匹配全部,/^salt/匹配以salt开头的选项,以所有主机显示CPU system time为例:
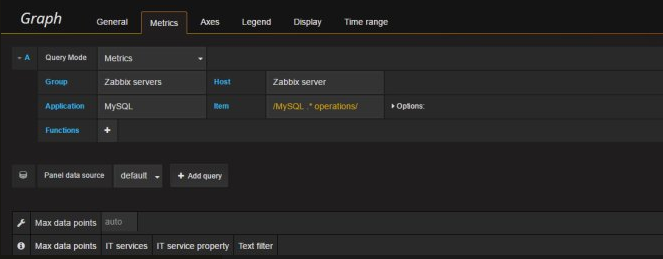
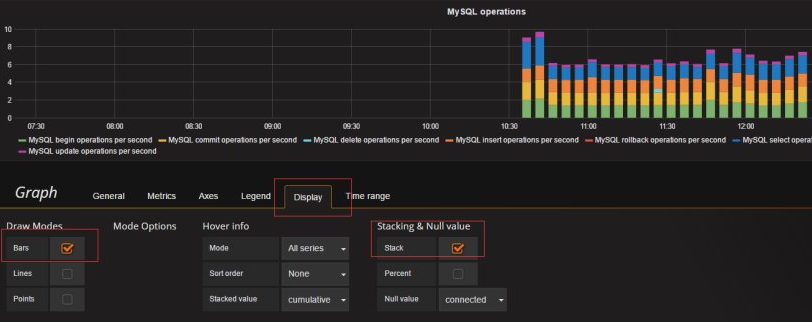
创建一个图像显示MySQL查询数据的统计,选择组,主机,应用,使用/MySQL .* operations/匹配不同的操作。
通过设置Max data points的值(设为50),来调整图形的显示效果,下图标红圈注的地方需要修改。
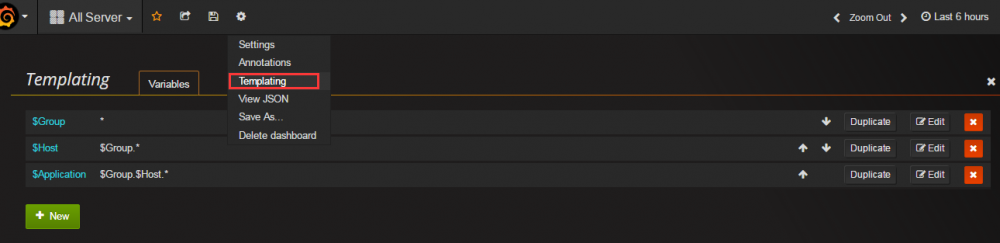
2、添加template
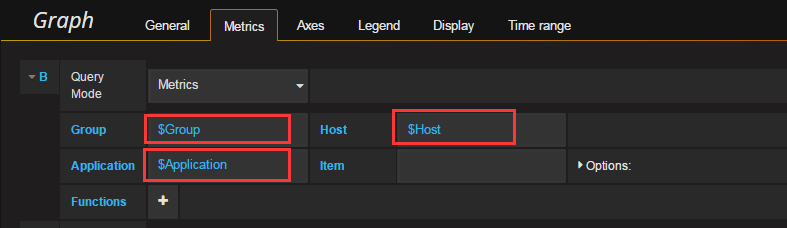
添加模板就是定义一些变量,然后在制作图形的过程中可以引用这些变量来达到模板的功效,如下图创建一些变量:
当定义完变量之后在制作图形的时候就可以进行变量的添加了。
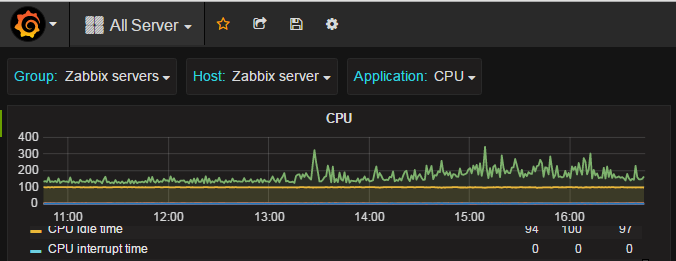
添加完后,在这个Dashboard顶部就可以看的见选项框,可以多选进行图形展示。
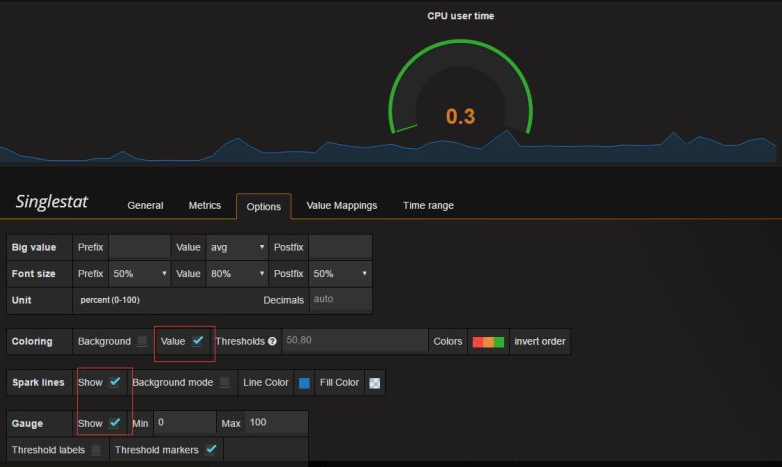
3、使用Singlestat和Gauges绘图
当你一个dashboard配置完后,千万不要忘了点击左上角的保存按钮。